With everything being so much faster than it used to be, the average internet user’s attention span and patience are significantly reduced. If a web page takes too long to load, not only does that impact your search engine score and make it less likely to be visited, but also gives a negative impression to the users, and the user might even decide to leave the website and go for a competitor's website. Therefore, the most critical resources should be loaded first, and the rest should be delayed. In order to implement that, we can use the lazy loading feature.
Lazy loading is a valuable feature when developing websites. It can significantly improve page load speed if our sites have multiple images. It can save the network traffic for both the user and the server as well.
Before Drupal 9.4.0, if we want to implement the lazy loading feature to the images displayed on a website, we would have to install modules for that, but the good news is the lazy loading function was launched to Drupal core starting from version 9.4.0.
How to implement Lazy loading on core Drupal
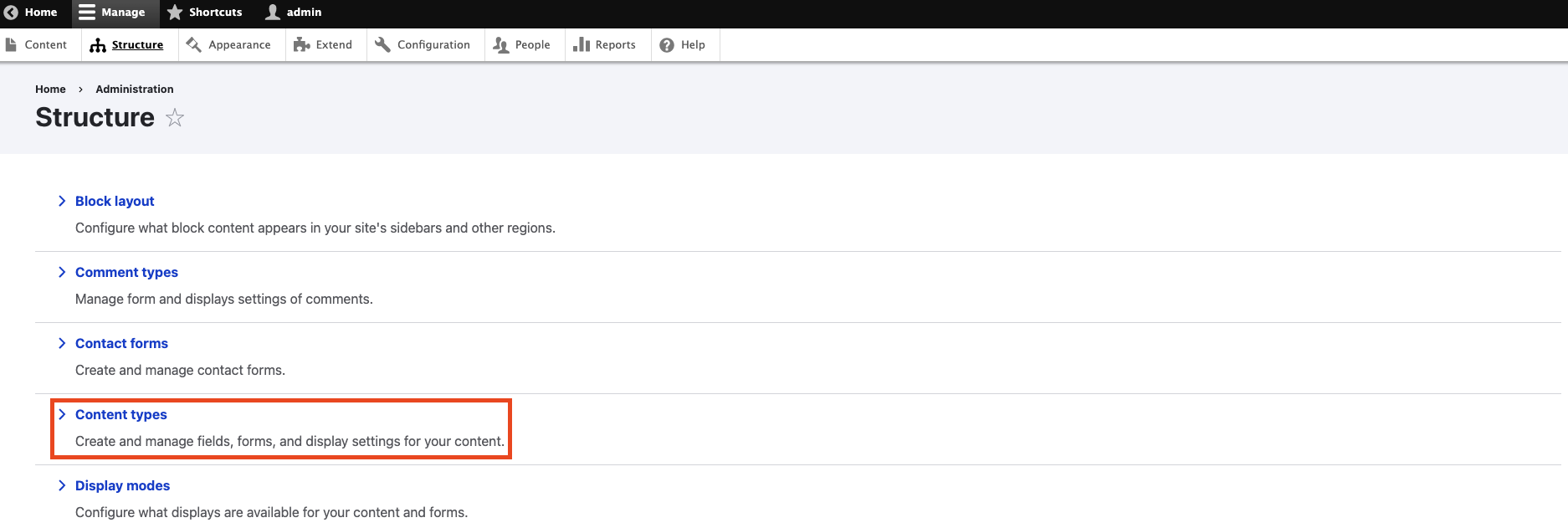
First, make sure your Drupal site has a version that is higher than 9.4.0, then head to Content types page from the Stucture tab

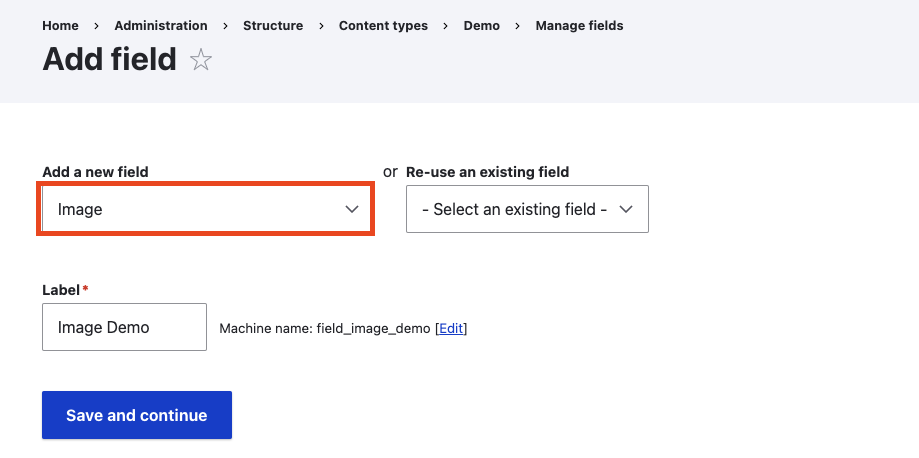
Then, add an image field

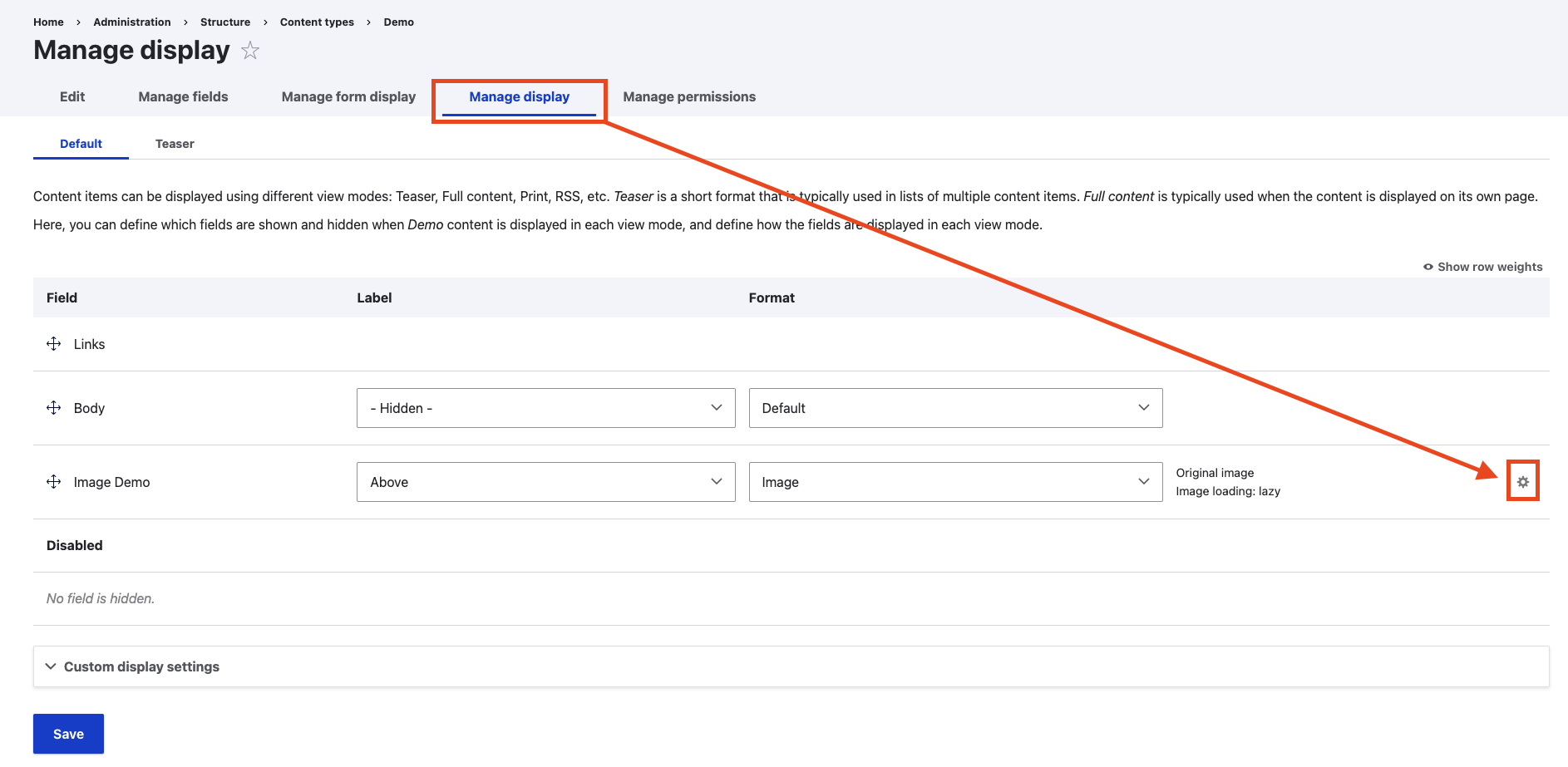
With the image field in place, we now need to set the display to utilize the lazy loading feature. Select the Manage display tab. Select the gear icon to configure the field

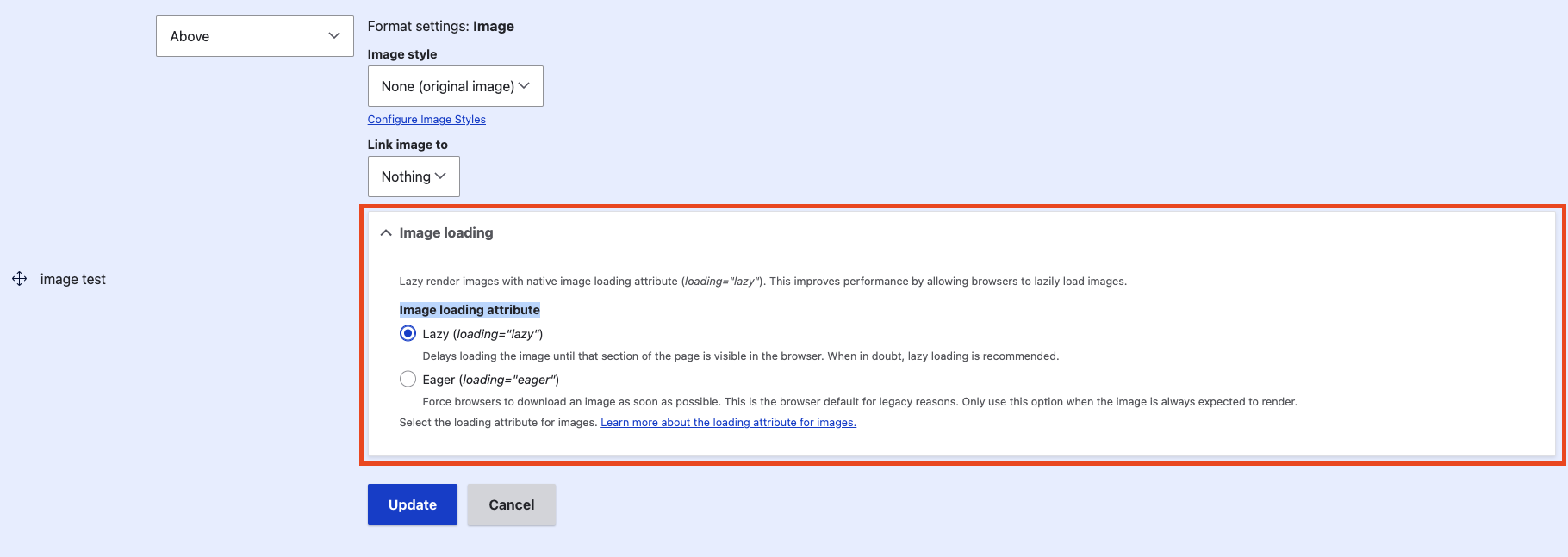
Under Image loading attribute select Lazy

The image added in this field is now lazy loading enabled and the page will only load the image when the image is in the viewport. The new addition to Drupal core makes lazy loading easy to implement without having to deal with external modules or libraries.
If your Drupal site is struggling with performance issues and is giving you a disadvantage on your SEO scores, give that a try and see if it improves. Don't hesitate to reach out to us if you have any questions or if you would like us to help boost the performance of your website.